こんにちは!現在タイミングッドでインターンをしている廣瀬と申します。本日は「山脇奮闘記1日目」となります。意気込みだけじゃどうにもならないクリエイターの世界、、、。果たして山脇くんは会社の期待に答えられるのでしょうか。。それではみていきましょう!!
前回はこちら↓

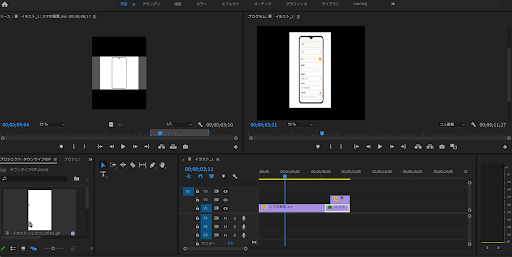
作業1日目

↑一日目作業中
どうやらadobeを使って試行錯誤しているみたいですね!

山脇くん、何日ぐらいでできそう?笑

2日ぐらいあったらできるんじゃないですかね笑笑。

意外と早くできるんだね!なら、早めに作業画面だけでも、もらっていいかな?


何やっとるのかさっぱりわからん、、、
・・・・・・数時間後・・・・・・・・

ある程度できたので、見せに行ってきます!笑。

↑できた画像

ほんとやん!すげぇ!

これで?ぜんぜんでしょっ笑

ガビーン!

(おれはこれでも全然いいと思っちゃったけど)どのへんがだめなんですかね。。。

う~ん。大きな改善点は3つだね。スマートフォンの枠の統一と編集ソフト(After Effects)だけでの作成と全体的なデザインだね。1つ目は使用する動画のサイズを把握する必要があるよね。2つ目はマスク(画像の切り抜き)の活用方法やアニメーションの活用方法などの根本的な使い方から習得すべきだよね。3つ目は文字の色、フォントのセンスもそうなんだけどいちばん大事なことは文字はあまり動かしてはいけないこと。明日はこの3つを改善して来るように!

わかりました!


↑1日目添削風景

今日も1日お疲れ様です!最後に一言、感想をお願いします!

一人だとGIFを作成出来たことだけで満足してしまうけど、プロに指摘してもらえる環境だと、忖度なしに良いところは良い、悪いところは悪いと言って頂けるので、ありがたいです!笑

(・・・・・・この子は伸びるやろなぁ。)

↑山脇1日目終了間際
作業2日目

2日目は以下のような感じで進めていこうと思います!今日もよろしくおねがいします。
作業工程
☆アニメーションの作成
- 文字はなるべく動かさないことを意識
- ”無料”の文字の強調
- シンプルなアニメーション
- 余白をしっかり作って見やすく

うん、がんばって!
~~~~~~数時間後~~~~~~

できたので、見せに行ってきます。


おお!アニメーションが全然違う!笑

まだまだ改善点がたくさんあるね。主に以下の4つだね。
- 文字の幅が狭い(長体・正体にならないように)
- アニメーションの内容が薄い⇒ターゲティングから考える
- スマートフォンの枠の統一速度を読みやすいようにゆっくりと
- まだスマートフォンの枠が不自然⇒PNG画像の活用

(パッと見でこんなに改善点わかるもんなんか)

そもそもJPEG画像とPNG画像の違いを今日初めて知りました笑
~~~~~~2日目の総括~~~~~~~

今日も一日お疲れさまです。感想をお願いします!

昨日よりは成長したと思うんですが、まだデザイナーとしてのセンスが感じられない…
Adobeのpremiere pro,After Effectsだけでなく、Illustrator、Photoshopを活用できるように使い方を覚えたいです!
後半へ続く↓